Прочитал, но не понял как это реализовано? Смотри наш урок на YouTube!

Привет мои читатели! Сегодня я Вам расскажу как можно применить FileSystemWatcher на практике, будет всего пара примеров, таких как :
- Программа отслеживает текстовые файлы и выводит их содержимое в RichTextBox. ( + Обработка строк)
- Программа отслеживает все файлы и копирует их в другую папку.
Вот таких 2 простых примера мы сегодня рассмотрим на практике, чтобы было понимание для чего же нужен FileSystemWatcher, а также познакомимся немного с потоками. К чему это я о потоках? Дело в том, что FileSystemWatcher ведет обработку в другом потоке, что не дает нам использовать его данные вне его функций, но тут к нам на помощь приходит Invoke, которым мы и будем пользоваться при работе с данными файлов.
ВНИМАНИЕ! ВОЗМОЖЕН КРИВОЙ КОД!
Проблемы с которыми мы столкнемся при работе :
1. Изначально файлы создаются как временные, а потом уже имеют нормальный вид, при копировании такого эффекта не происходит. В чем тут трудность? Как мы помним из Урока №5, то просто событие OnChanged не видит эти файлы, но за то их замечает событие OnRenamed, в прочем код будет и там и там написано примерно одинаковый (Я сейчас про копирование и чтение из файла)
2. Работа с потоками. Иногда при чтении файла бывает такая штука, что файл занимается каким либо потоком и не может получить доступ к нему, тут будем извиваться :)
Для чего мне нужен этот проект?
Он задумывается как просто маленькая программа, которая бы копировала из папки в папку бэкапы SQL баз ( Вы скажете : Зачем тебе велосипед? А как же кобиан!? Есть же много подобного софта и блаблабла!). Действительно, софта очень много и он весь разнообразный, но кобиан в нашем домене не могет копировать файлы, поэтому раньше этим занимался RoboCopy. Итак, начнем мы с того, что будем производить копирование файла и вывод его имени где-нибудь на окне программы (Label, Textbox);
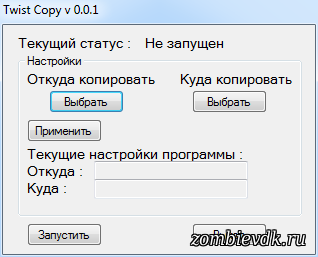
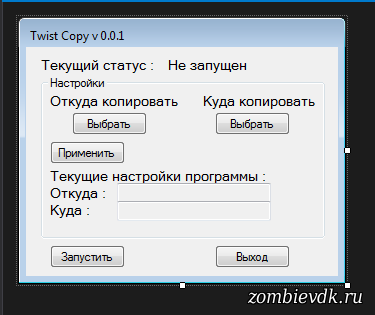
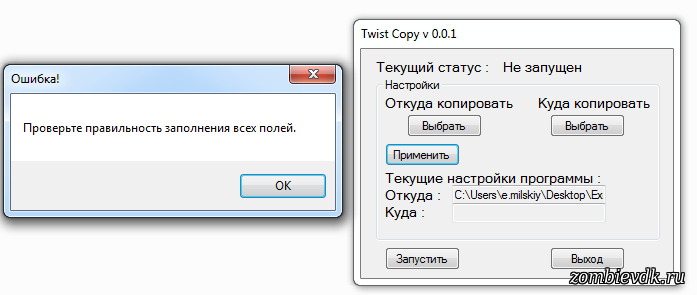
Приступим... С самого начала мы создаем форму и прикручиваем к ней разные элементы управления :
 После того, как мы раскидали наши элементы по форме мы приступаем к кодингу. Добавляем библиотеки, необходимые нам для работы :
После того, как мы раскидали наши элементы по форме мы приступаем к кодингу. Добавляем библиотеки, необходимые нам для работы :
using System.IO;
using System.Threading;
Программа выполнена также на .Net Framework 3.5. Первым делом Я создавал функцию, которая называется preloader(); и нужна она для того, чтобы заполнить программу настройками. (в данном случае в файле настроек будут храниться пути "Откуда" и "Куда" копировать и ещё пара настроек, он они уже больше для расширения функционала, пока они нас не интересуют. Давайте рассмотрим эту функцию :
public void preloader()
{
string prel;
using (FileStream f = new FileStream(Application.StartupPath + "\\setTWT.ini", FileMode.Open))
using (StreamReader sr = new StreamReader(f, Encoding.Default))
while ((prel = sr.ReadLine()) != null)
{
if (prel.Contains("$"))
{
string edit = prel.Trim(ExcludeSymbolSettings);
pathfrom = edit;
frombx.Text = pathfrom;
}
if (prel.Contains("#"))
{
string edit1 = prel.Trim(ExcludeSymbolSettings);
pathto = edit1;
tobx.Text = pathto;
}
}
}
Наша функция preloader(); делает следующее :
- Сначала мы обозначаем переменную типа string 'prel'
- После чего при помощи FileStream и StreamReader мы открываем наш файл с настройками
- В цикле мы смотрим нужные нам строчки ( Первое условие ищет строку с символом $, этот символ является ключом к нашему пути откуда копировать и внутри условия мы производим обработку строки и убираем лишние символы для этого мы в самом начале нашего кода сделали запись с символами (см. ниже) делается это строчкой : string edit = prel.Trim(ExcludeSymbolSettings); )
- После этого мы имеем загруженные настройки в нашу программу.
Вот такой код надо написать для символов в самом начале :
char[] ExcludeSymbolSettings = { '$', '#' };
Теперь встает вопрос : А как сделать так, чтобы файл с настройками всегда был около программы? Для этого мы напишем функцию, которую я назвал settings(); и служит она для того, чтобы создавать файл с дефолтными настройками до начала работы функции preloader();
if (File.Exists("setTWT.ini") != true)
{
string[] setlines = {"Default settings", "-- TwisT Copy --", "by ZombieVDK", "folder from = ", "$", "folder to = ", "#", "Console status = ", "Autostart copy = ", "Configuration build end... ","For more information about TwisT Copy : www.zombievdk.ru" };
File.WriteAllLines(Application.StartupPath + @"\setTWT.ini", setlines);
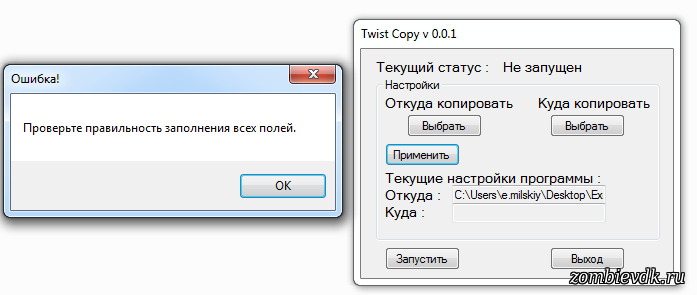
MessageBox.Show("Конфигурация создана! Внимание, стандартная конфигурация имеет все поля пустые, для нормальной работы требуется настроить программу след. образом :\r\n1.Указать путь 'Откуда' и 'Куда'\r\n2.Указать доп. Настройки\r\n3.Можно запускать!\r\nTwisT Copy information message.", "Default configuration READY!");
}
Запись в конфигурационный файл ведется построчно, поэтому для дефолта мы просто создаем необходимые нам поля:
- Первые 3 строчки просто информационные в которых написано какая конфигурация, название нашей студии и название ПО;
- Далее строчка откуда с ключом $, следующими строками строчка куда с ключом #;
- Строки 'Console status' и 'autostart copy' -это пока ненужные строчки, они будут использованы уже в дальнейшем расширении функционала ПО TwistCopy;
- File.WriteAllLines создаст файл в случае отсутствия и запишет в него все линии.
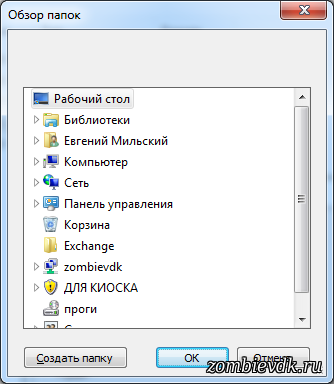
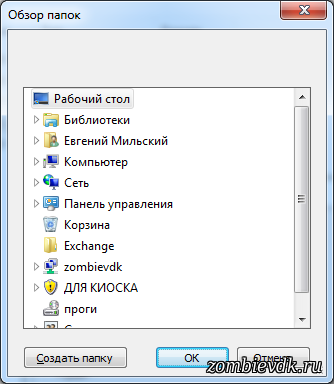
Следующим шагом надо прописать FolderBrowserDialog на наши кнопки, которые относят к выбору пути откуда и куда:
private void from_Click(object sender, EventArgs e)
{
FolderBrowserDialog fromchoose = new FolderBrowserDialog();
if (fromchoose.ShowDialog() == DialogResult.OK)
{
pathfrom = fromchoose.SelectedPath;
frombx.Text = pathfrom;
}
}
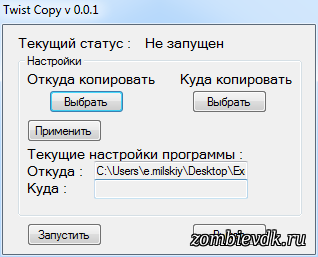
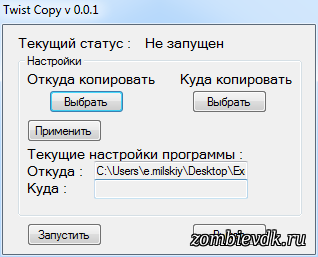
Мы вызываем FolderBrowserDialog по нажатию на кнопку, затем выбираем папку и записываем её в переменную, и в TextBox. Со второй кнопкой делаем тоже самое, только указываем другую переменную и другой TextBox.
 

На этом мы заканчиваем первую часть нашей программы. Что мы сделали?
Мы реализовали графический интерфейс программы, создание файла настроек, загрузку настроек, запрограммировали кнопки. Первичный функционал программы можно считать готовым, остается только добавить FileSystemWatcher и сделать его так, чтобы он работал от нажатия кнопки запустить, после чего он будет, к примеру, производить копирование новых файлов. В первой части программы мы пользовались только библиотекой System.IO, в след. частях мы уже будем использовать и библиотеку System.Threading
|